17 years helping New Zealand businesses
choose better software
Highcharts
What Is Highcharts?
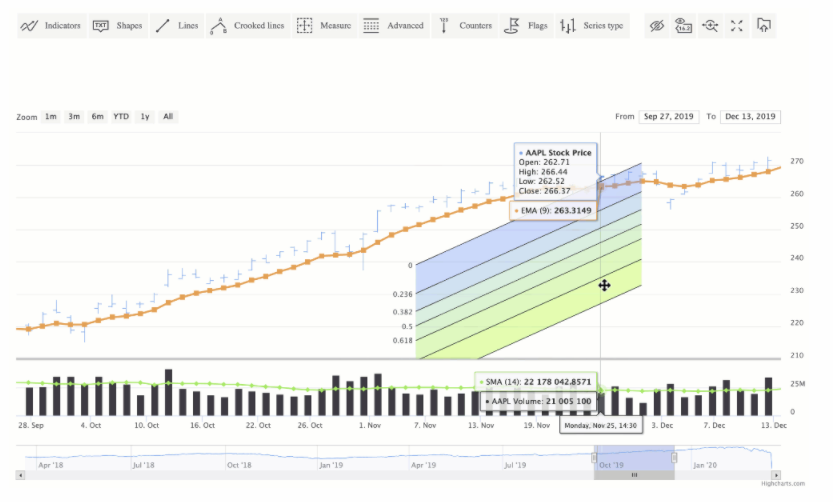
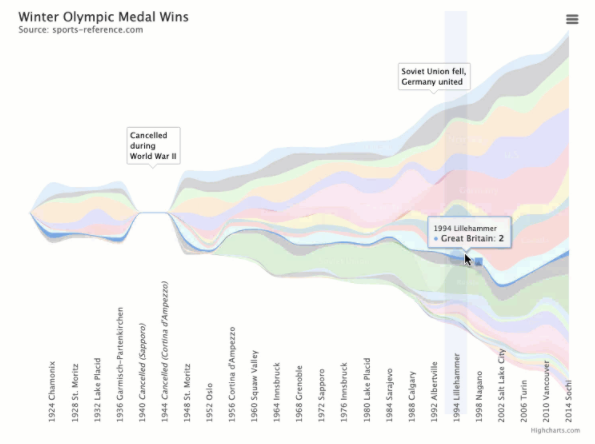
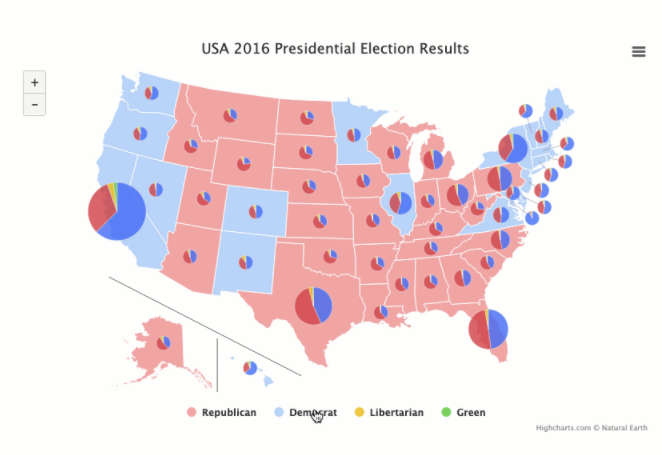
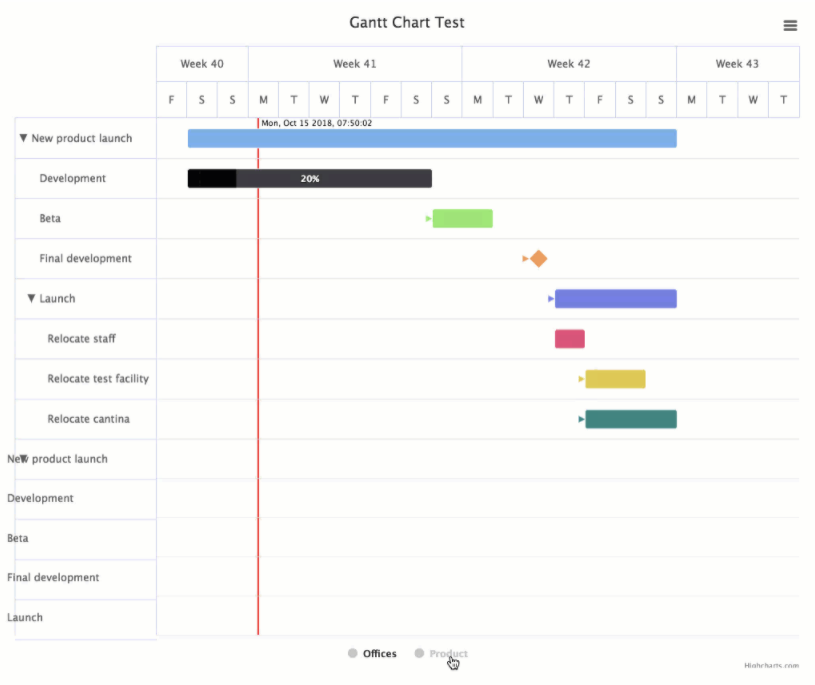
Highcharts is a multi-platform charting library that makes it easy for developers to add interactive charts to web and mobile projects of any size.
Over 80% of the 100 largest companies in the world use Highcharts, as well as tens-of-thousands of developers across industries such as application development, publishing, data science, and finance.
Highcharts has been in active development since 2009 and remains a developer favorite due to its robust features and ease of use.
Who Uses Highcharts?
Highcharts is a multi-platform charting library that makes it easy for developers to add interactive charts to web and mobile projects of any size.
Not sure about Highcharts?
Compare with a popular alternative

Highcharts
Reviews of Highcharts

It's very useful while making charts in your Project
Comments: I use this to give some information to the user visually beautiful and understandable.
Pros:
It has a lot of types of charts with which you can show any kind of analytics or information beautifully.
Cons:
It took me a lot of time to figure out and calculate the axis values. I had issues with giving them integer values while it takes only strings.
Highcharts (Everviz)
Comments: It was fairly easy to get started, but it was challenging for me to create more complex charts. I had trouble importing my data, so I just entered it manually. I think if they offered more templates to choose from it would be easier for users to create their project.
Pros:
I was able to create dynamic charts to embed in html pages. I believe the charts are accessible, so it's much more preferable to use Highcharts to represent a chart, rather than simply embedding a static image (such as a jpeg or png file). I also like the overall look of how the chart appears in the page. You can scroll over points and have the coordinates appear. Very cool!
Cons:
I was not able to create a certain kind of chart. Perhaps Highcharts doesn't have the flexibility to create any type of chart, or if they do, I just couldn't figure out how to do it. I wish they had more templates that I could use to start my project.
Highsoft Response
3 years ago
Thank you for your review and the kind words, Suzanne. Much appreciated :) If you haven't been in contact with us already, don't hesitate to head over to our support channels to see if we can create that certain chart for you. Support page: https://www.highcharts.com/support/

Highcharts review
Comments: I had a good experience implementing highcharts. It made my work lot more easier.
Pros:
It is quite flexible and easy to use software, as well as efficient. Provides responsive and varied charts.
Cons:
Should be available for non-commercial as well. Could be more flexible
Very good charting library
Comments: Very good library.. we developed poc project in couple of days
Pros:
Ease of use we can develop POC in very short span has variety of charts, maps, stock charts
Cons:
Nothing major issue only thing is angular framework integration is there but documentation is less..
Highcharts for
Comments: Overall, I'd give Highcharts a big thumbs up, their react integration makes it a breeze. It's all dynamic and the charts are indeed quite informative.
Pros:
The best part about this software was the ease of using it. I thoroughly enjoyed how well documented their technical documentation site is. I am a front-end engineer and the fact that you can make interactive charts so easily made it a breeze. I have used the version for ReactJS and as long as you follow their documentation, it is pretty easy to create charts and even share them.
Cons:
I liked it for creating basic charts, but when I tried creating complex charts, it took me a while. I was trying to create a very customized example for my company's POC, and that took me a lot of understanding. At some points, it got a little frustrating as well. There are still a lot of open issues in their github issues page. Be sure to check if they offer exactly what you are trying to do.
Highcharts Review
Comments: Being not very code savvy, I was able to plug it into my scripts and draw charts around the statistical data I have.
Pros:
The ease with which I can tag it in my python scripts to render various charts
Cons:
Sometimes to draw a specific kind of graph you need help with code syntax, for which there is no searchable help page
Advanced data visualization with Highcharts
Comments: I was very impressed at how it was easy to add high charts graphics to an angular project with very little configuration. The charts are visually stunning.
Pros:
My favourite feature about highcharts is how it has built in support for Angular. It makes it easy to import chart components into an Angular project and customize it with little configuration. The library supports a very wide variety of chart types that are very likely to satisfy your requirements. The documentation is very comprehensive and is easy to follow and implement in your own projects
Cons:
It is not easy to customize the size and colours of high charts graphs without digging into the styling. other than that, the default visual configurations are usually adept
Highcharts provide javascript graphics quickly
Comments: I would recommend it to others and use it on future applications.
Pros:
We used this javascript library to graphic large financial data for the DoD. We needed different ways to render it and it was easy to use to more cost effective than building.
Cons:
We had to pay for it.... But, it's actually good value.. so, no qualms about it. Not a steep learning curve.
Great product for graph implementation in project.
Comments: Overall it is good to use the product and will be much better if they reduce pricing.
Pros:
This works very effectively, efficient and fast. The UI is pretty much good, attractive and responsive when we compare with other similar products in the market.
Cons:
One major drawback is its cost and pricing. It is very expensive when compared to other similar products.

Best charts library to use in the market
Comments: Very happy to use this library. the best option to choose for using chart libraries.
Pros:
configuring the charts is very easy compared to other libraries, integration with the modern javascript libraries like angular is the prominent one.
Cons:
when working with complicated web applications it can be more reactive.
A complete solution for graph and chart requirement
Pros:
The graphs are charts are very responsive, attractive and much light as compared to other graphs. Don't use any plugins, simple library which can be downloaded easily and much developer friendly code to manipulate in java script and html
Cons:
Comparatively high chart are much expensive. Also sometime using highstock become clumsy. Although there is not much bad thing about this but there are other tools available which have smiliar features but less expensive.
Best charts in the market
Comments: The go to charts library i would say is this one, and if you can afford the pro versions are also out there
Pros:
I like the most that the charts are very well customizable and powerful in a sense of functionalities and variations of chart types.
Cons:
I dont like that sometimes not everything is well documented, you find yourself stuck with a bug and spending time on stackoverflow.
Good one for visualization
Pros:
Configuration and Integration of charts with the latest libraries and technologies are seamless.
Cons:
If complexity goes high it might turn bit complex while integrating